
Vivado HLS in a Nutshell
本文将详细介绍Vivado HLS的配置、入门及优化方法,包括各类pragma及库函数,同时给出大量参考资料供查阅。C-HLS可以简单理解为C/C++语言的扩展,即提供了一些硬件编译指示,从而使得高层的规范(specification)可以被映射到RTL层级的电路描述。快速入门C/C++中的设施与硬件设施有如下对应。C/C++...
2024-01-10
vue网络请求方案原生网络请求和js网络请求库
一、 原生网络请求1. XMLHttpRequest(w3c标准) // 没有promise时的产物当时的万物皆回调,太麻烦2. Fetch // html5提供的对象,基于promise 因为promise的存在,为了简化网络请求。使用 Fetch - Web API 接口参考 | MDNFetch是新的ajax解决方案 Fetch会返回Promise对象。fetch不是ajax的进一步封装,而是原生js,没...
2024-01-10
【JS】vue与jquey
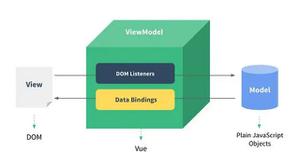
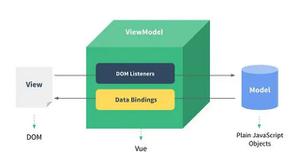
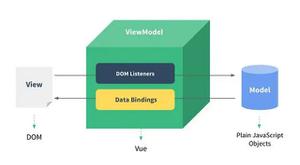
vue与jqueyjQuery是使用选择器($)选取DOM对象,对其进行赋值、取值、事件绑定等操作,其实和原生的HTML的区别只在于可以更方便的选取和操作DOM对象,而数据和界面是在一起的。比如需要获取label标签的内容:$("lable").val();,它还是依赖DOM元素的值。 Vue则是通过Vue对象将数据和View完全分离开来了。对...
2024-01-10
vue+js实现视频淡入淡出效果
vue+js实现视频的淡入淡出,供大家参考,具体内容如下一个简单的视频淡入淡出效果如图小编直接上代码了有兴趣可以拷贝运行一下,谢谢<template> <div class="video-css"> <div class="videocss" ref="videodom" style="background-color:black;"> <video width="100%" ref="play" style="opacity: 1" :src="videoSrc2"></video> ...
2024-01-10
js节流防抖应用场景,以及在vue中节流防抖的具体实现操作
故事背景:项目有个需求是输入框在输入的时候进行搜索,展示下拉数据,但是没必要输入一个字都进行搜索,所以想到了在输入结束200毫秒后再进行搜索,从而引出来了 js的节流(throttle),防抖(debounce),在网上想找个现成的用下,但是好多都不对,于是就自己搞了。先看看概念函数防抖(debounce)...
2024-01-10
vue3导入js文件,浏览器控制台报错?
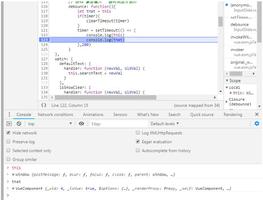
报错信息:get-page-title.js:1 Uncaught SyntaxError: The requested module '/src/settings.js' does not provide an export named 'default' (at get-page-title.js:1:8)代码片段import defaultSettings from '@/settings...
2024-03-10
js上传文件的完整写法(本地用的是vue的环境)
js上传文件的完整写法(本地用的是vue的环境)1.在项目中经常会用到需要上传头像,附件的地方,那么我们如何进行上传呢,今天跟大家分享一下,来自项目中的一些上传文件的个人总结2.首先我们需要在页面中使用一个 input 按钮,并将它的type属性设置为’file’,关于上传按钮美化的操作,我已经在上一篇博客...
2024-01-10
vue解决sockjs报错
打开node_modules -》 sockjs_client -》 dist -》 sockjs.js 找到1606行左右,将self.xhr.send(payload);注释掉一般开发的时候不要注释掉,打包的时候再注释,因为注释掉以后就不能热加载了 ...
2024-01-10
vue jsx方式渲染问题
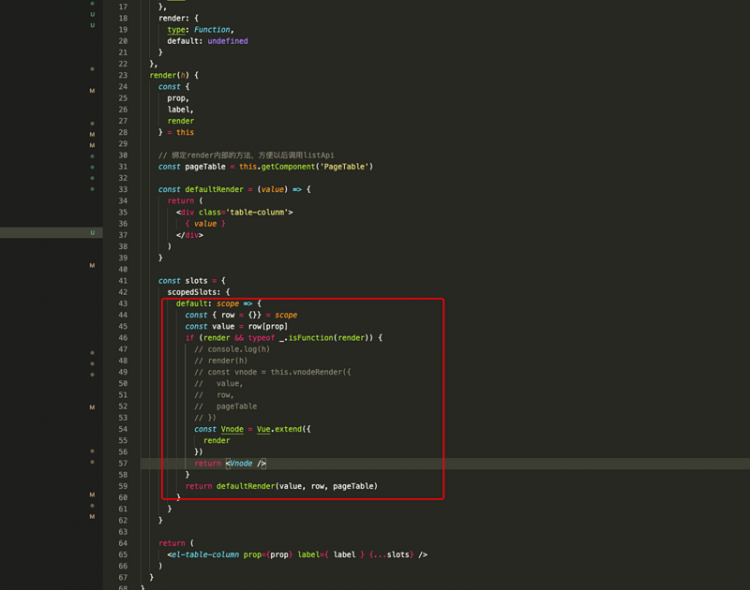
父组件 hello.js 子组件不管怎么调用父组件传通过props传过来的render 都会报vue.runtime.esm.js?2b0e:1888 ReferenceError: h is not defined已经测试过的代码// 1.第一种, 这种方式需要在父组件内接受一个 “h”作为参数,其实并不想接受这个参数,因为父组件render直接返回的是一个 节点形式比如<div></div>const Vnode = Vu...
2024-01-10
vue/js,如何将下面的代码简洁化?
let resultText;if(msgData.data === 0){ resultText = "苹果" }if(msgData.data === 1){ resultText = "香蕉" }if(msgData.data === 2){ resultText = "梨子" }如上所示,小弟先谢谢各位大神的解答!回答:const fruits=...
2024-03-08
如何在vue中使用svg
1、安装依赖npm install svg-sprite-loader --save-dev2、在config文件中配置 const path = require('path'); function resolve(dir) { return path.join(__dirname, dir) } chainWebpack(config) { // set svg-sprite-loader config.module .rule('svg') .exclu...
2024-01-10
Vue.js实现日历功能
本文实例为大家分享了Vue.js实现日历功能的具体代码,供大家参考,具体内容如下Github功能需求使用 Vue.js 实现指定年月的日历表,配合后台接口数据,添加对应日期的空气质量描述等信息。后台传递当月空气质量指数的数据,前端生成日历表后将空气质量指数添加到对应日期上。空气质量数据示...
2024-01-10
关于vue.js发布后路径引用的问题解决
本文主要给大家介绍了关于vue.js发布后路径引用问题的解决方法,分享出来供大家参考学习,下面话不多说了,来一起看看详细的介绍:在发布到iis目录下时候,如果放在网站的根目录下的时候,是不会有什么问题的但是一旦放在了非根目录的其他文件夹里面,这时候index.html里引用的js和css文件路径...
2024-01-10
Vue.js系列之一初识Vue
在看vue.js之前,可以先看这两篇文章,对于为什么要使用vue会有一定帮助1、 Vue.js !important2、界面之下:还原真实的MV*模式 !important3、web前端优化之reflow(减少页面的回流)4、深度剖析:如何实现一个 Virtual DOM 算法本系列文章是基于官方文档,整理的,旨在让新手快速上手.学习vue.js需要一定基础.一、声...
2024-01-10
vue.js库的下载与使用
1. vue.js的快速入门使用1.1 vue.js库的下载vue.js是目前前端web开发最流行的工具库,由尤雨溪在2014年2月发布的。另外几个常见的工具库:react.js /angular.js/jQuery官方网站: 中文:https://cn.vuejs.org/ 英文:https://vuejs.org/官方文档:https://cn.vuejs.org/v2/guide/vue.js目前有1.x、2.x和3.x 版本,我们学习2.x版本的。...
2024-01-10
vue.js与后台数据交互的实例讲解
第一步:引入js库:<script src="../js/common/vue.min.js"></script><script src="../js/common/vue-resource.js"></script>前端代码:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>vue example</title><link rel="stylesheet" href="../my/style.css" rel="external nofollo...
2024-01-10
vue.js 常用组件库
vux github ui demo:https://github.com/airyland/vuxMint UI项目主页:http://mint-ui.github.io/#!/zh-cndemo:http://elemefe.github.io/mint-ui/#/github地址:https://github.com/ElemeFE/mint-ui中文文档地址:http://mint-ui.github.io/docs/#!/zh-cniviewiView 配套的工作流:https://github....
2024-01-10
vue.js常用指令
本文摘自:http://www.cnblogs.com/rik28/p/6024425.html上面用到的v-model是Vue.js常用的一个指令,那么指令是什么呢?Vue.js的指令是以v-开头的,它们作用于HTML元素,指令提供了一些特殊的特性,将指令绑定在元素上时,指令会为绑定的目标元素添加一些特殊的行为,我们可以将指令看作特殊的HTML特性(attribute...
2024-01-10
vue.js生成纵向拓扑图
1.前端代码<link href="https://magicbox.bk.tencent.com/static_api/v3/assets/bootstrap-3.3.4/css/bootstrap.min.css" rel="stylesheet"><link href="https://magicbox.bk.tencent.com/static_api/v3/assets/bkTopology-1.1/css/bkTopology.css" rel="stylesheet"><script src=...
2024-01-10
三招让你成为vue.js大师
对大部分人来说,掌握Vue.js基本的几个API后就已经能够正常地开发前端网站。但如果你想更加高效地使用Vue来开发,成为Vue.js大师,那下面我要传授的这三招你一定得认真学习一下了。第一招:化繁为简的Watchers场景还原:组件创建的时候我们获取一次列表,同时监听input框,每当发生变化的时候重...
2024-01-10
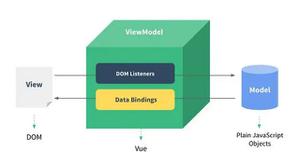
Vue.js使用简介
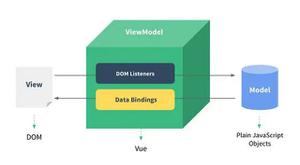
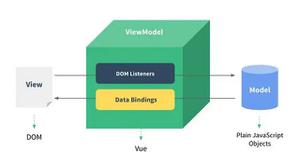
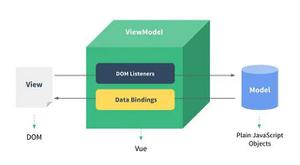
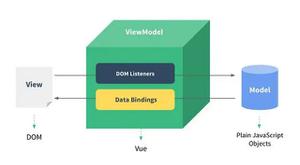
一、Vue.js是什么 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vu...
2024-01-10
vue实现右侧滑出层动画
本文实例为大家分享了vue实现右侧滑出层动画的具体代码,供大家参考,具体内容如下效果图:代码:<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <meta name="renderer" content="webkit"> <meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"> <meta name="flexible" content="initial-dpr=2" />...
2024-01-10

vue实现树形表格
本文实例为大家分享了vue实现树形表格的具体代码,,供大家参考,具体内容如下效果如下:居中的图片:代码如下:<template> <div class="treeTable"> <table> <tr> <th>设备类型</th> <th>产品名称</th> <th>版本</th> <th>检查项</th> <th>检查子项</th> <th>检查大类</th> ...
2024-01-10
vue备用
handleCheck (item) { if (item.isChecked) { this.checkData.push(item.id) this.checkData = _.uniqWith(this.checkData, _.isEqual) } else { this.checkData = _.remove(this.checkData, i => i !== item.id) } },<template slot=...
2024-01-10
vue实现购物车案例
本文实例为大家分享了vue实现购物车的具体代码,供大家参考,具体内容如下<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>购物车案例</title> <script src="...
2024-01-10
vue通信
组件实例的作用域是孤立的。一、父子通信 父组件通过props向下传递数据给子组件,子组件通过events给父组件发送消息。 要让子组件使用父组件的数据,我们需要通过子组件的props选项。prop是单向绑定的,父组件属性变化时,将传递给子组件,但是不会反过来。 子组件想要和父组件通信...
2024-01-10
vue部分
watch、computed、methods区别是什么watch是侦听属性;computed是计算属性;methods是方法。computed有缓存;如果computed属性依赖的属性没有发生变化,计算属性会立即返回之前的计算结果。而methods里面的函数在每次调用时都要执行。watch和computed都是以Vue的依赖追踪机制为基础的。methods里面是用来定义函数...
2024-01-10
vue实现登录类型切换
本文实例为大家分享了vue实现登录类型切换的具体代码,供大家参考,具体内容如下运行效果代码<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>登录类型切换</title> <script src="../js/vuejs-2.5.16.js"></script></head><body><div id="app"> <span v-if="isUser"> <label for="userAccount">用户...
2024-01-10
vue(三)
组件组件 (Component) 是 Vue.js 最强大的功能之一组件可以扩展 HTML 元素,封装可重用的代组件注册全局注册Vue.component(\'组件名称\', { }) 第1个参数是标签名称,第2个参数是一个选项对象全局组件注册后,任何vue实例都可以用组件基础用<div id="example"> <!-- 2、 组件使用 组件名称 是以HTML标签...
2024-01-10
vue开发
前端架构之路:使用Vue.js开始第一个项目 Vue.js做为目前前端最热门的库之一,为快速构建并开发前端项目多了一种思维模式。本文通过一个简单的实例开始上手Vue.js开发。 一、技术准备 使用传统mvc项目的开发人员,笔者建议在开始项目前,对以下两个技术点进行了解。 1、 Vue.js...
2024-01-10

